
Facebook 在 React.js Conf 2015 大會上推出了基於 JavaScript 的開源框架 React Native,本中文教程翻譯自 React Native 官方文檔。
React Native 結合了 Web 應用和 Native 應用的優勢,可以使用 JavaScript 來開發 iOS 和 Android 原生應用。在 JavaScript 中用 React 抽像操作系統原生的 UI 組件,代替 DOM 元素來渲染等。
React Native 使你能夠使用基於 JavaScript 和 React 一致的開發體驗在本地平台上構建世界一流的應用程序體驗。 React Native 把重點放在所有開發人員關心的平台的開發效率上——開發者只需學習一種語言就能輕易為任何平台高效地編寫代碼。 Facebook 在多個應用程序產品中使用了 React Native,並將繼續為 React Native 投資。
安裝React Native之前要先安裝Node.js,Python,JDK8與Android Studio。
Node.js下載與安裝說明:[筆記]安裝Node.js
Python下載與安裝說明:[筆記]安裝Python
Android Studio下載與安裝說明:[筆記]安裝Android Studio
*安裝React Native CLI
在"開始/所有程式/node.js"開啟"Node.js command prompt",

在Node.js command prompt畫面輸入"npm install -g react-native-cli",按下Enter進行安裝

安裝完成畫面如下,

*安裝Android SDK
在如下畫面點選Configure->SDK Manager

前往Appearance & Behavior->System Settings ->Android SDK,
在Android SDK Location中的路徑改到新創造的資料夾,便於以後管理,例如"C:\Users\MichaelJheng\AndroidSdk"

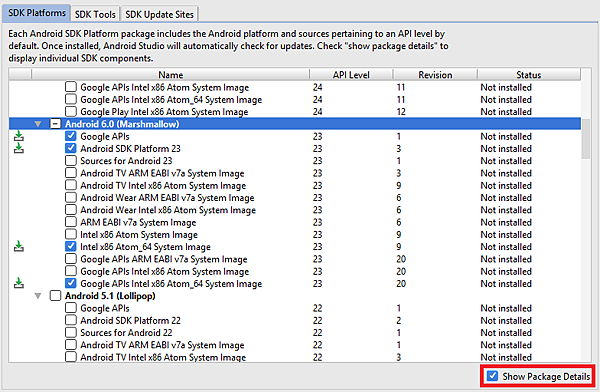
先點選"Show Package Details"展開Package裏頭內容,在Andriod 6.0點選
Google APIs
Android SDK Platform 23
Intel x86 Atom_64 System Image
Google APIs Intel x86 Atom_64 System Image

切換到SDK Tools,先點選"Show Package Details",在Andriod SDK Build-Tools點選"23.0.1"

按下OK就會出現下圖視窗,再按下OK就進行安裝,

*配置 ANDROID_HOME 環境變數
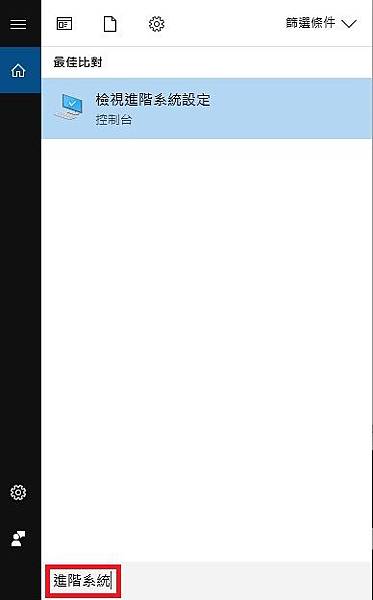
在搜尋輸入"進階系統",點擊檢視進階系統設定,

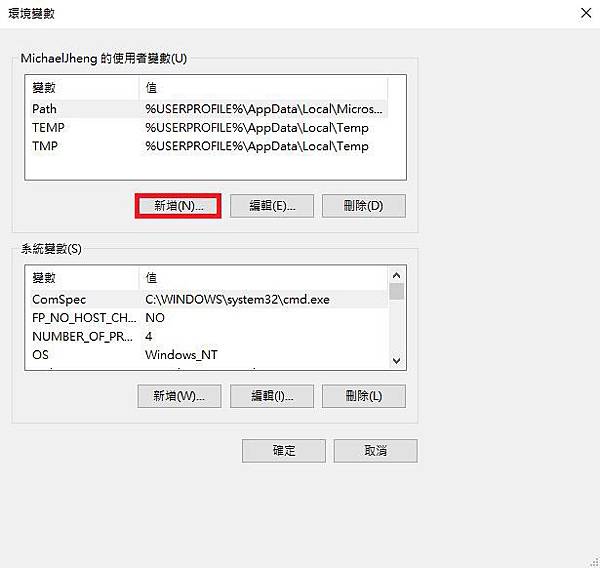
點擊"環境變數(N)...",

按新增,

在"變數名稱(N):"輸入ANDROID_HOME
在"變數值(V):"輸入路徑,例如:C:\Users\MichaelJheng\AndroidSdk

接下來在Path新增AndroidSdk,JAVA,Python27這三個路徑,在Path下按編輯

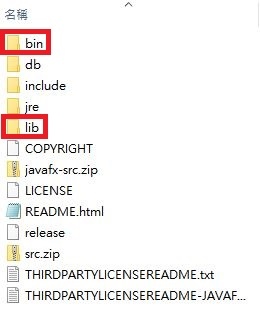
將紅色框框下的路徑新增上去,

AndroidSdk要新增的路徑

JAVA要新增的路徑

Python27要新增的路徑

之後按確定就設定完成
*創造React-Native創造第一個專案
先創造儲存專案的資料夾,資料夾名稱"React-NativeWorkSpace",

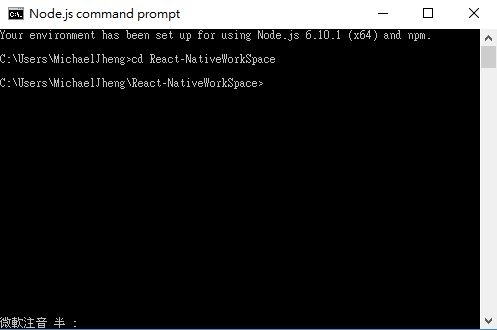
在Node.js command prompt畫面輸入"cd React-NativeWorkSpace"切換資料夾

再輸入"react-native init AwesomeProject",創造第一個專案,

創造專案時間會比較久,耐心等候,

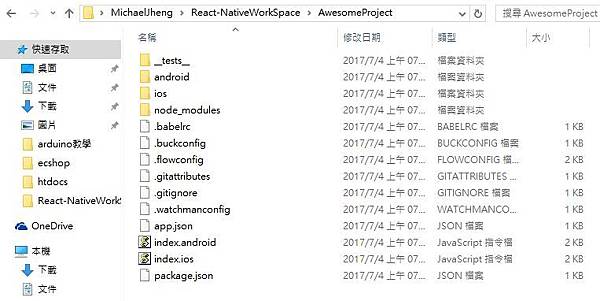
安裝完成後在C:\Users\MichaelJheng\React-NativeWorkSpace\AwesomeProject會看到下圖資料,就完成專案建立啦



 留言列表
留言列表
