
如果在處理觸控事件時不要顯示任何視覺反饋,使用TouchableWithoutFeedback是個不錯的選擇,下面介紹TouchableWithoutFeedback之方法
*onPress點擊方法
例如:
<TouchableWithoutFeedback
onPress={()=> {執行方法或函數}
>
</TouchableWithoutFeedback>
*onLongPress長時間點擊方法
例如:
<TouchableWithoutFeedback
onLongPress={()=> {執行方法或函數}
>
</TouchableWithoutFeedback>
首先介紹TouchableWithoutFeedback為這次觸控標籤,如下所示,

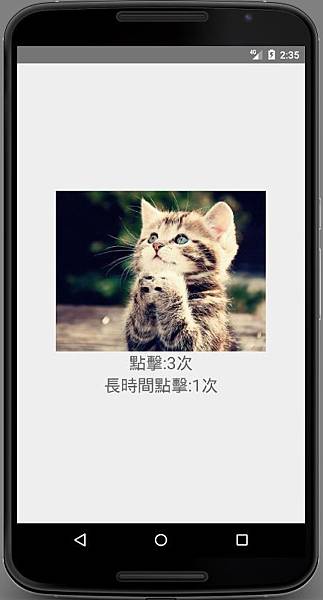
主程式部份,先用props與state,建立count與countLong這兩變數,再用TouchableWithoutFeedback創建onPress與onLongPress這兩個點擊方法,點擊物件為圖片,點擊次數以文字方式呈現

接下來是Style程式,

接下來修改在[筆記]安裝React-Native與創造第一個專案,所創造的專案來演示此功能,
import {
AppRegistry,
StyleSheet,
TouchableWithoutFeedback,
Text,
Image,
View
} from 'react-native';
export default class AwesomeProject extends Component {
constructor(props){
super(props);//呼叫對應的父類別建構元,props
this.state = {count: 0,contLong: 0};//狀態初始化,count變數為0,contLong變數為0
}
render() {
return (
/*
創造TouchableWithoutFeedback,
onPress點擊方法
onLongPress長時間點擊方法
*/
<View style={styles.container}>
<TouchableWithoutFeedback
onPress={()=> {this.setState({count: this.state.count+1})}}
onLongPress={()=> {this.setState({contLong: this.state.contLong+1})}}
>
<Image
style={styles.pictureSize}
source={require('./picture/cat.jpg')}
/>
</TouchableWithoutFeedback>
<Text style={styles.fontSize24}>點擊:{this.state.count}次</Text>
<Text style={styles.fontSize24}>長時間點擊:{this.state.contLong}次</Text>
</View>
);
}
}
const styles = StyleSheet.create({
/*
父類別flex:1充滿整個空間
justifyContent: 'center' 佈局對齊方式:中間
alignItems: 'center' 項目對齊方式:中間
*/
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
/*
設置圖片大小
*/
pictureSize: {
width: 300,
height: 230
},
/*
字形大小
*/
fontSize24: {
fontSize: 24
}
});
在Node.js command prompt執行"react-native run-android",即可安裝在模擬器或手機上演示,

連續點擊3次,長按1次



 留言列表
留言列表
