
Webpack 是一個開源的前端打包工具,Webpack 提供了前端開發缺乏的模組化開發方式,將各種靜態資源視為模組,並從它生成優化過的程式碼,要深度了解Webpack可進入Webpack官方網站與原始碼庫了解
要使用 Webpack 前須先安裝 Node.js,下面提供Node.js載點與教學
安裝完成後打開Node.js,先安裝vue cli,執行以下命令安裝vue cli
npm install -g vue-cli

安裝完vue cli後,就可進行vue-webpack模板創建項目了,首先切換目錄至想要創建的資料夾中,輸入
vue init webpack your-project-name
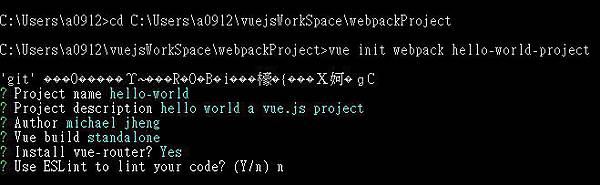
可以參考下圖來進行操作

按下Enter後就會進入創建設定部分,可以參考下面一系列創建圖片解說,



進行這一步會出現創建解說,按下Enter就可進續進行





進行到這一步,就知道專案已經創建完成,下圖所示

專案創建完成之資料夾內容

在Node.js上,將目錄切換於此

下一步就是要來進行安裝,安裝指令為
npm install

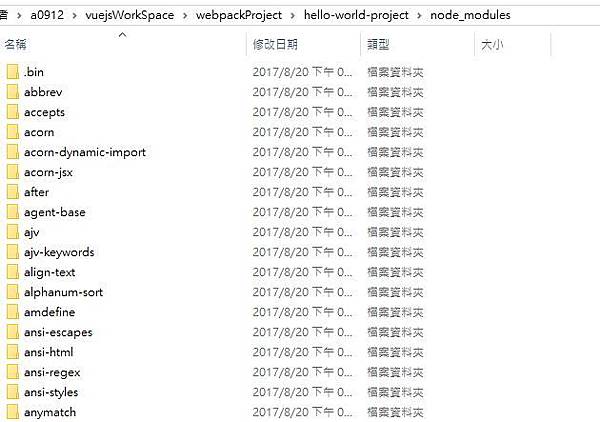
安裝過程需要等待一段時間,安裝完成會出現node_modules資料夾

在node_modules裡頭資料相當多
 ,
,
接下來是非常重要的一步,執行此專案,輸入指令為
npm run dev

等待一段時間,閱覽器打開127.0.0.1:8080,可以看到以下畫面:

在Node.js會出運行中的訊息,

接下來要進行發佈教學,Ctrl + C來取消此運行,輸入指令
npm run build

等待一段時間後,出現下圖畫面就是發佈檔完成

在專案資料夾會出現dist

dist資料夾內容如下

static資料夾內容如下

css資料夾內容如下

js資料夾內容如下

這裡已XAMPP這軟體來進行發佈操作,如果沒有安裝XAMPP可至官網下載安裝
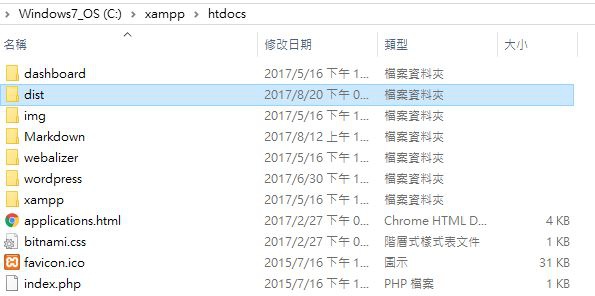
將dist資料夾複製至xampp中的htdocs資料夾裡

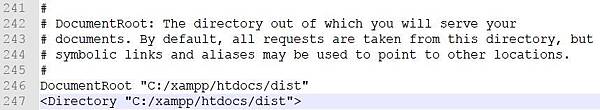
在XAMPP操作控制板中,進入Apache(httpd.conf)進行設置

修改246 ~ 247行,下圖所示

到XAMPP操作控制板按下start,

在按下Admin,就會出現下圖畫面,就可證明發佈檔能正常運作



 留言列表
留言列表
