
在介紹Vue.js程式架構之前,先安裝Visual Studio Code這程式編寫軟體,
點擊紅色框框Download for Windows即可下載,進行安裝

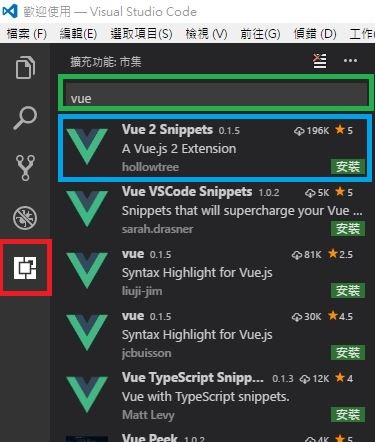
由於Visual Studio Code內建沒有.Vue編輯程式,需額外安裝
開啟Visual Studio Code,點擊左手邊有擴充功能的選項,在上方搜尋框內輸入vue,選擇第一個安裝

安裝完成後,點擊重新載入就可以使用了

可以在Visual Studio Code軟體中執行npm等指令,點擊左下方紅框框位置

會跳出如下所示視窗,此視窗會顯示程式在撰寫與編譯時之相關資訊

點擊終端機即可看到輸入指令的介面,如下所示,

以[Vue.js教學筆記]Webpack模組整合工具之安裝這篇所創專案為例,在終端機輸入 cd vuejsWorkSpace\hello-world-project切換至專案中,輸入npm run dev,等待一段時間就可執行此專案
接下來開啟在\vuejsWorkSpace\hello-world-project\src\components\Hello.vue的檔案,可看出此程式分成三個部分,
一. 前端呈現程式
在<template></template>標籤內可以撰寫前端要顯示的內容,主要撰寫語言為html

此前端程式呈現結果如下所示,

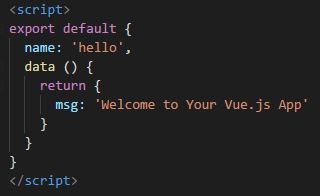
二. javascript程式
在前端進行相關操作時,許多功能的呈現,反饋與執行需要用到javascript來完成,如下程式是將在data內的msg: 'Welcome to Your Vue.js App',顯示在前端{{msg}}中

三. style(CSS)程式
將要顯示在前端的CSS效果撰寫這



 留言列表
留言列表
