
既上一篇[網頁技巧學習筆記]CKEditor + CKFinder,此篇要講解CKFinder其他使用技巧,這裡介紹是將存在CKFinder裡的圖片讀取並顯示,需要先準備jquery這工具來完成,
按照下圖來下載jquery工具


下載完成檔案如下所示,

在\Kitematic\apache-php56\var\www\ckeditor-use-php路徑下增加js文件夾,並將原先的index.html改為index_備份.html,再來增加新的index.html,最後把jquery-3.3.1.min.js複製到js文件夾裡,如下所示,

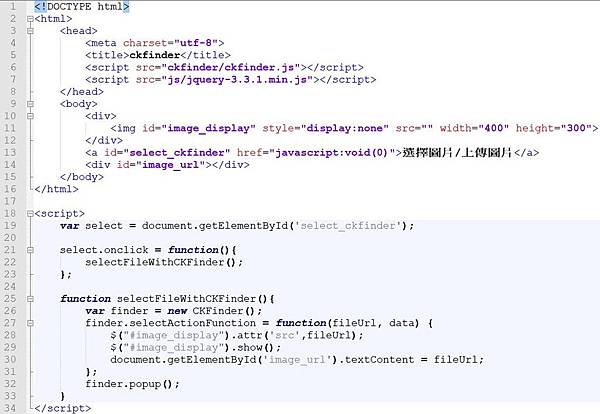
打開新建的index.html,撰寫如下程式,

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ckfinder</title>
<script src="ckfinder/ckfinder.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div>
<img id="image_display" style="display:none" src="" width="400" height="300">
</div>
<a id="select_ckfinder" href="javascript:void(0)">選擇圖片/上傳圖片</a>
<div id="image_url"></div>
</body>
</html>
<script>
var select = document.getElementById('select_ckfinder');
select.onclick = function(){
selectFileWithCKFinder();
};
function selectFileWithCKFinder(){
var finder = new CKFinder();
finder.selectActionFunction = function(fileUrl, data) {
$("#image_display").attr('src',fileUrl);
$("#image_display").show();
document.getElementById('image_url').textContent = fileUrl;
};
finder.popup();
}
</script>
打開Docker,啟動apache-php56,開啟網頁,如下所示,

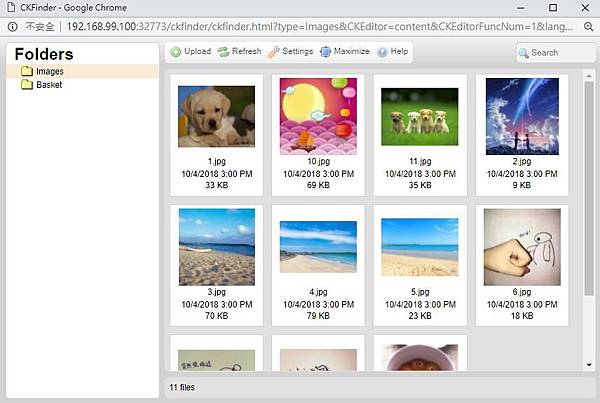
點擊選擇圖片/上傳圖片,

點擊其中一張圖,

顯示圖片與檔案路徑


 留言列表
留言列表
