
此篇介紹影音播放套件,先完成[Vue.js教學筆記]CKEditor套入Webpack模組整合工具-修正與[Vue.js教學筆記]CKFinder套入Webpack模組整合工具-修正這兩篇後,點擊如下連結,
點擊紅色框進行下載,

解完壓所後,將oembed複製至\ckeditor\plugins中,在config.js增加,
/* 擴充工具 */
config.extraPlugins = 'oembed,widget';
在config.toolbar加入'oembed',如下所示,
/* ckeditor工具 */
config.toolbar = [
{items:[ 'Source', '-', 'Save', 'NewPage', 'Preview', 'Print', '-', 'Templates' ]},
{items:[ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ]},
{items:[ 'Find', 'Replace', '-', 'SelectAll', '-', 'Scayt' ]},
{items:[ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ]},
{items:[ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'CopyFormatting', 'RemoveFormat' ]},
{items:[ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl', 'Language' ]},
{items:[ 'Link', 'Unlink', 'Anchor' ]},
{items:[ 'Image', 'Flash', 'Youtube', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ]},
{items:[ 'Styles', 'Format', 'Font', 'FontSize' ]},
{items:[ 'TextColor', 'BGColor' ]},
{items:[ 'Maximize', 'ShowBlocks', 'oembed' ]},
{items:[ 'About' ]}
];
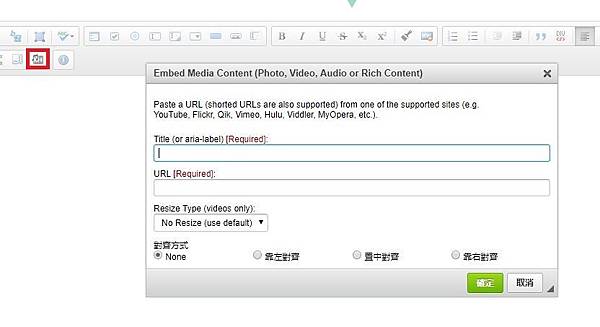
加入完畢就可以開啟webpack執行此專案,並操作此功能,



 留言列表
留言列表
