
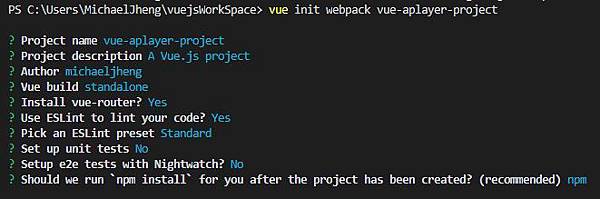
先按照[Vue.js教學筆記]Webpack模組整合工具之安裝進行安裝,建立專案名稱為vue-aplayer-project,安裝設定如下,

由於有安裝ESLinit,所以在package.json中的scripts需要指令,來幫助程式快速整理,
"lintfix": "eslint --fix --ext .js,.vue src test/unit/specs test/e2e/specs"

為了方便測試,準備圖片與MP3在XAMPP下執行,

得到兩行連結,
http://localhost/ideal_white.mp3
http://localhost/music.PNG
vue-aplayer安裝與使用皆參考以下文章,
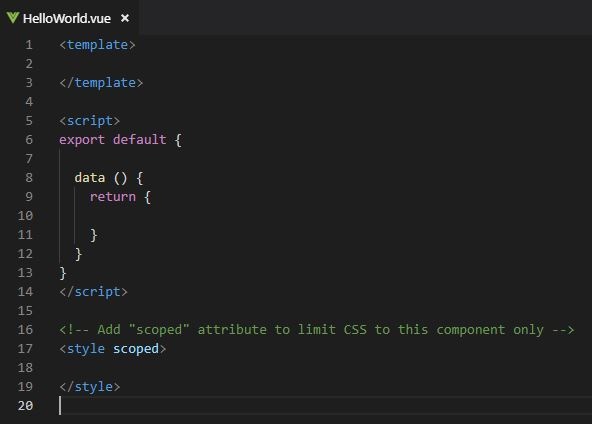
開啟專案中的HelloWorld.vue,把程式清空如下所示,

安裝vue-aplayer必要元件,輸入指令,
npm install --save vue-aplayer
npm install --save hls.js
安裝完成來撰寫程式,程式如下,
<template>
<aplayer
:music="{
title: ' ideal white',
artist: '綾野ましろ',
src: 'http://localhost/ideal_white.mp3',
pic: 'http://localhost/music.PNG'
}"
></aplayer>
</template>
<script>
import Aplayer from 'vue-aplayer'
export default {
components: {
Aplayer
},
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>

執行結果如下,



 留言列表
留言列表
