
安裝與創造專案部份參考[Vue.js教學筆記]Webpack模組整合工具之安裝,在SSL部份可參考[網頁技巧學習筆記]如何在localhost中為XAMPP創建有效的SSL,這裡執行切入重點,首先創案專案https-project,在路徑\https-project\build創造資料夾cert,將在[網頁技巧學習筆記]如何在localhost中為XAMPP創建有效的SSL創造好的server.crt與server.key複製在cert資料夾內,到路徑\https-project\build,打開webpack.dev.conf,在兩處增加以下程式,
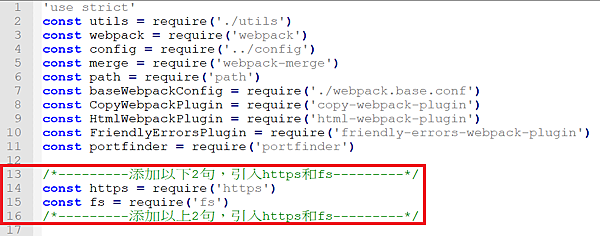
/*---------添加以下2句,引入https和fs---------*/
const https = require('https')
const fs = require('fs')
/*---------添加以上2句,引入https和fs---------*/

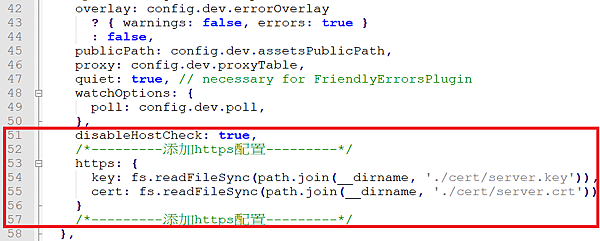
disableHostCheck: true,
/*---------添加https配置---------*/
https: {
key: fs.readFileSync(path.join(__dirname, './cert/server.key')),
cert: fs.readFileSync(path.join(__dirname, './cert/server.crt'))
}
/*---------添加https配置---------*/

完成後存檔,輸入指令
npm start
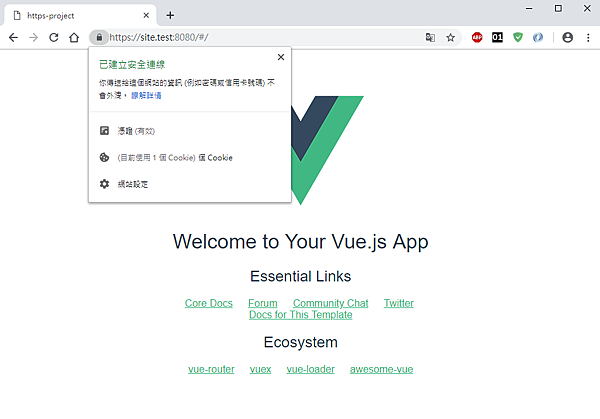
再輸入網址 https://site.test,執行結果如下,



 留言列表
留言列表
