
Element UI主要是幫助使用Vue 2.0 的開發者,能以更快且有效率的速度完成網站,Element UI官網如下,
點擊網站上方"組件"裡頭從安裝到各個組件都有,首先是安裝部分,可利用上一章
[Vue.js教學筆記]Visual Studio Code安裝與Webpack vue.js架構中的Visual Studio Code來進行安裝,
第一步先按照[Vue.js教學筆記]Webpack模組整合工具之安裝,創造element-ui-project專案,可以試著用Visual Studio Code終端機來進行安裝,如下所示,

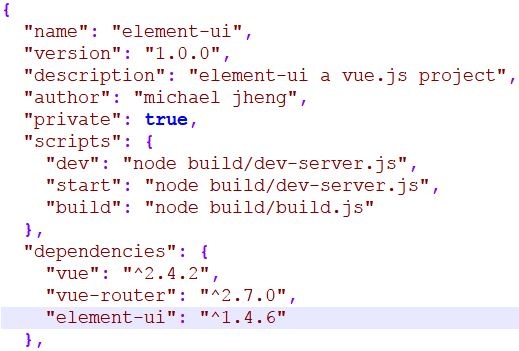
在Element UI官方網站組件左上方可以看到目前最新版本為1.4.6版,

在安裝在/vuejsWorkSpace/element-ui-project/package.json中的"dependencies"添加"element-ui": "^1.4.6",如下所示,

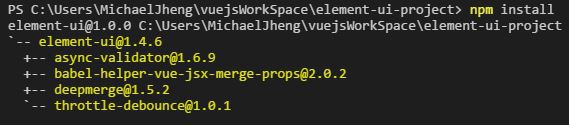
在Visual Studio Code終端機輸入npm install即可完成Element-ui 1.4.6版的安裝,如下所示,

安裝完成後就要來引入Element UI在此專案,此步驟參閱官網組件->快速上手->引入Element,首先打開此專案/vuejsWorkSpace/element-ui-project/src/main.js,
按照官網說明須添加import檔案路徑,
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
將ElementUI引入Vue,
Vue.use(ElementUI)
在new Vue中添加,
render: h => h(App)
添加結果如下所示,

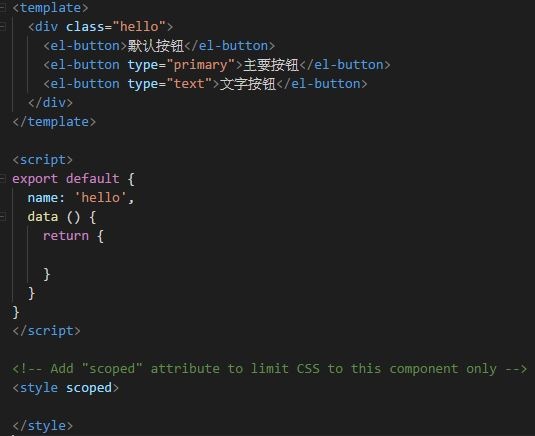
引入完成就可來撰寫Element UI來測試是否引入成功,以官網中的Button按鈕為例,按照官網所提供的例子複製至/vuejsWorkSpace/element-ui-project/src/components
/Hello.vue中,並進行修改,如下所示,

在Visual Studio Code終端機輸入npm run dev來觀看引入成果,如下所示,

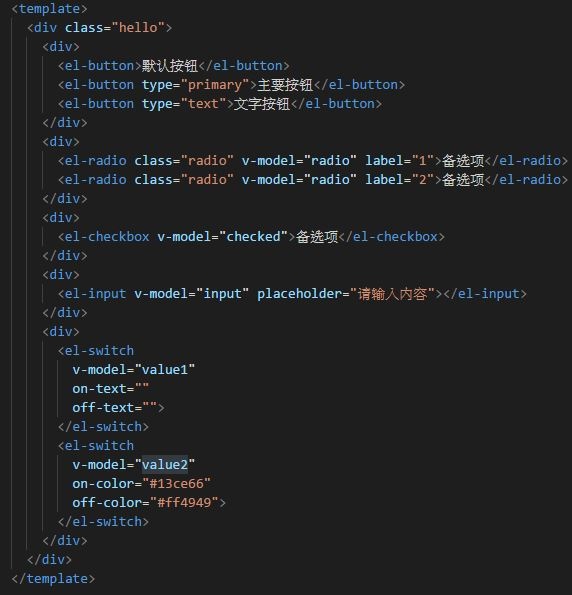
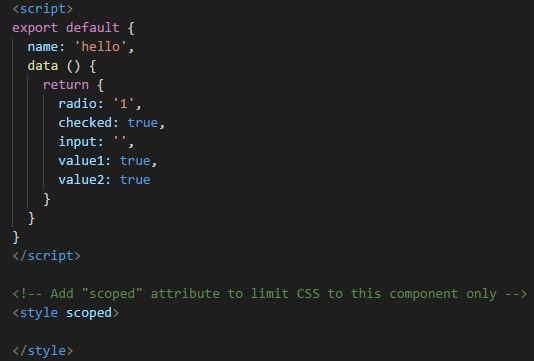
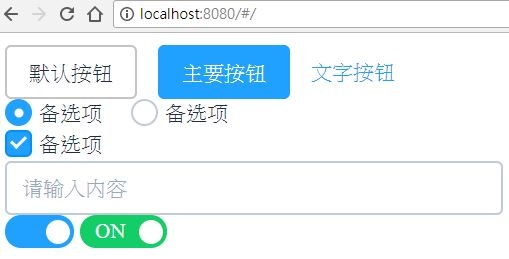
接下來是著套用其他組件來試試,以下是套入Button按鈕,Radio單選框,Checkbox多選框,Input輸入框,Switch開關





 留言列表
留言列表
