close

承接上一章[筆記]安裝React-Native與創造第一個專案,
要進行在Android模擬器與手機上的運行,
Android模擬器創造與運行可參考[筆記]Android Studio建立第一個專案,
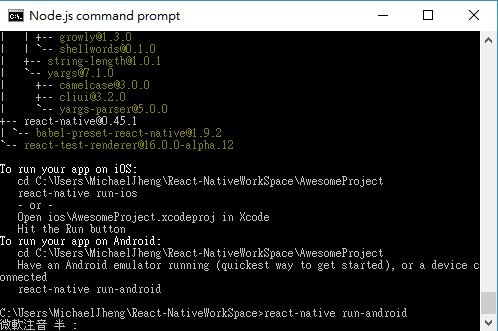
Android模擬器開啟完成後,在Node.js command prompt
執行"react-native run-android",就會開始安裝程式至Android模擬器上,需要等待一段時間,

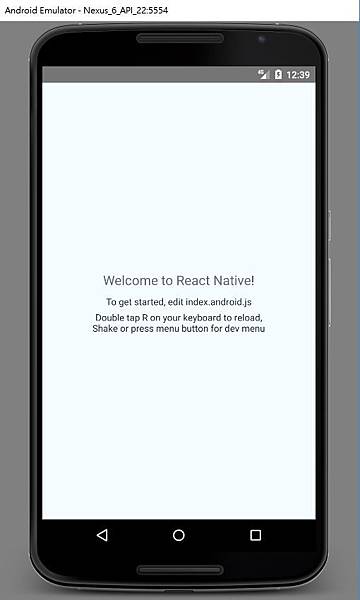
安裝完成後在Android模擬器上就會顯示此畫面

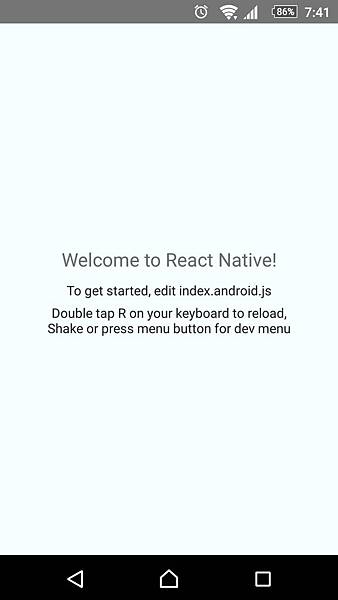
實際手機上運行也是一樣的步驟,可參考[筆記]Android Studio建立第一個專案了解手機安裝程式之設定,在Node.js command prompt執行"react-native run-android"就可以安裝在手機上了,安裝完成後就會顯示此畫面

當出現紅色畫面無法連接到 Debug Server時,先查看所使用的手機版本,如果是 Android 5.0 或者以上機型,可通過 adb 反向代理端口,將本機端口反向代理到測試機上,
"adb reverse tcp:8081 tcp:8081"
如果 Android 5.0 以下機器,在安裝後開啟畫面,搖動手機,在彈出菜單中選擇,
Dev Setting->Debug Server host for device,然後填入本機的 IP 地址(ifconfig 命令可查看本機 IP)
文章標籤
全站熱搜


 留言列表
留言列表
