
TouchableHighlight是當觸發時,可顯示出底色,而要使圖片能有觸發效果,可以使用<TouchableHighlight>來完成,首先在解構指派增加 Alert ,Image與TouchableHighlight, Alert 為彈出視窗,Image為圖片,TouchableHighlight為這次觸控標籤,如下所示,

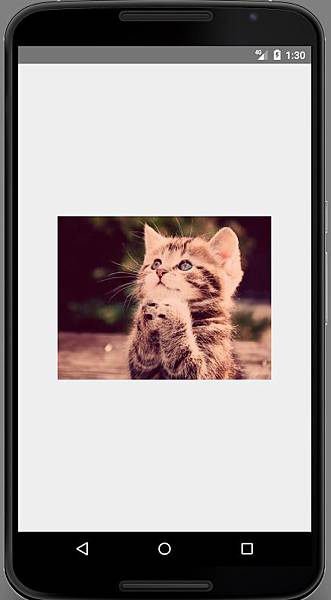
在主程式部份,使用View來配置畫面,創造TouchableHighlight撰寫觸發後要執行的函式與動作,以及底色顏色紅色,最後配置圖片,在按下圖片瞬間會顯示出紅色,之後彈出視窗會顯示"This is cat!!"

其中圖片可放置在專案資料夾裡,如下所示,創造一個資料夾picture,

裏頭就可放圖片,

接下來是Style程式,

接下來修改在[筆記]安裝React-Native與創造第一個專案,所創造的專案來演示此功能,
import {
AppRegistry,
StyleSheet,
TouchableHighlight,
Image,
Alert,
View
} from 'react-native';
export default class AwesomeProject extends Component {
//當Button觸發執行下列程式
_onPressButton() {
Alert.alert('This is cat!!')
}
render() {
return (
/*
創造TouchableHighlight,觸發函式為_onPressButton,
underlayColor設置按下瞬間顯示顏色為紅色,在設置要觸發的圖片
*/
<View style={styles.container}>
<TouchableHighlight onPress={this._onPressButton} underlayColor="red">
<Image
style={styles.pictureSize}
source={require('./picture/cat.jpg')}
/>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
/*
父類別flex:1充滿整個空間
justifyContent: 'center' 佈局對齊方式:中間
alignItems: 'center' 項目對齊方式:中間
*/
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
/*
設置圖片大小
*/
pictureSize: {
width: 300,
height: 230
}
});
在Node.js command prompt執行"react-native run-android",即可安裝在模擬器或手機上演示,

按下瞬間圖片會顯示出紅色,

之後就出現彈跳視窗與訊息,



 留言列表
留言列表
