
ScrollView為滾動功能,可以進行垂直與水平滾動,垂直滾動為預設功能,水平可藉由horizontal屬性來完成,這裡先示範水平滾動功能,首先介紹ScrollView為這次標籤,如下所示,

在進行主程式之前,先在React-NativeWorkSpace\AwesomeProject\picture資料夾增加4張圖,如下所示,

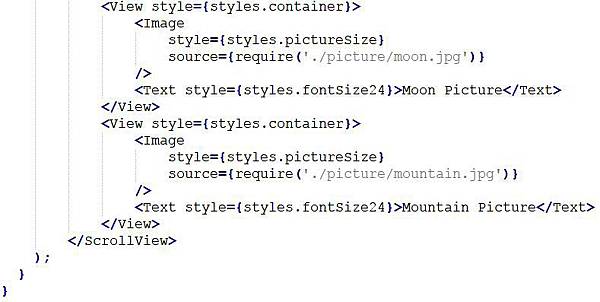
主程式部份,跟垂直滾動不同的地方是要在<ScrollView>標籤裡增加horizontal屬性,如下所示,


接下來是Style程式,

接下來修改在[筆記]安裝React-Native與創造第一個專案,所創造的專案來演示此功能,
import {
AppRegistry,
StyleSheet,
ScrollView,
View,
Image,
Text
} from 'react-native';
export default class AwesomeProject extends Component {
render() {
return (
<ScrollView
horizontal={true}
>
<View style={styles.container}>
<Image
style={styles.pictureSize}
source={require('./picture/cat.jpg')}
/>
<Text style={styles.fontSize24}>Cat Picture</Text>
</View>
<View style={styles.container}>
<Image
style={styles.pictureSize}
source={require('./picture/dog.jpg')}
/>
<Text style={styles.fontSize24}>Dog Picture</Text>
</View>
<View style={styles.container}>
<Image
style={styles.pictureSize}
source={require('./picture/flower.jpg')}
/>
<Text style={styles.fontSize24}>Flower Picture</Text>
</View>
<View style={styles.container}>
<Image
style={styles.pictureSize}
source={require('./picture/moon.jpg')}
/>
<Text style={styles.fontSize24}>Moon Picture</Text>
</View>
<View style={styles.container}>
<Image
style={styles.pictureSize}
source={require('./picture/mountain.jpg')}
/>
<Text style={styles.fontSize24}>Mountain Picture</Text>
</View>
</ScrollView>
);
}
}
const styles = StyleSheet.create({
/*
父類別flex:1充滿整個空間
justifyContent: 'center' 佈局對齊方式:中間
alignItems: 'center' 項目對齊方式:中間
*/
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
/*
設置圖片大小
*/
pictureSize: {
width: 300,
height: 230
},
/*
字形大小
*/
fontSize24: {
fontSize: 24
}
});
在Node.js command prompt執行"react-native run-android",即可安裝在模擬器或手機上演示,




 留言列表
留言列表
