
React Native提供一套用於顯示數據列表工具,可用方法有FlatList與SectionList,這裡先介紹FlatList,FlatList需要用到data和renderItem這兩工具,data是列表資料來源,renderItem獲取一個資料,並返回一個格式化後的資料進行顯示,程式寫法如下:
<FlatList
data={[
{key: 資料},
....
]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>
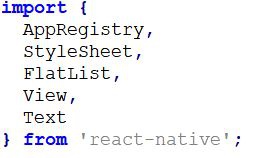
首先介紹FlatList為這次標籤,如下所示,

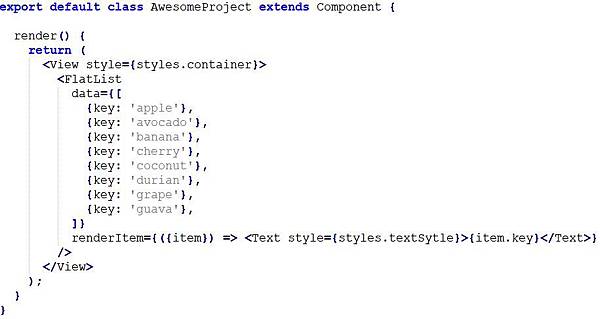
主程式部份,在View中的增加<FlatList>數據列表工具,在data中增加顯示數據,利用<Text>來顯示,如下所示,

接下來是Style程式,

接下來修改在[筆記]安裝React-Native與創造第一個專案,所創造的專案來演示此功能,
import {
AppRegistry,
StyleSheet,
FlatList,
View,
Text
} from 'react-native';
export default class AwesomeProject extends Component {
render() {
return (
<View style={styles.container}>
<FlatList
data={[
{key: 'apple'},
{key: 'avocado'},
{key: 'banana'},
{key: 'cherry'},
{key: 'coconut'},
{key: 'durian'},
{key: 'grape'},
{key: 'guava'},
]}
renderItem={({item}) => <Text style={styles.textSytle}>{item.key}</Text>}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
textSytle: {
padding: 10,
fontSize: 18,
height: 44,
}
});
在Node.js command prompt執行"react-native run-android",即可安裝在模擬器或手機上演示,



 留言列表
留言列表
